
Rediseño sitio Web CodeATE
Realizado con el equipo “Los ETs con Parka” Bootcamp Awakelab - Talento Digital
Certificación:
Diseño centrado en el usuario
Diseño UX/UI


Rediseño sitio Web CodeATE
Realizado con el equipo “Los ETs con Parka” Bootcamp Awakelab - Talento Digital
Certificación:
Diseño centrado en el usuario
Diseño UX/UI

Es una entidad perteneciente al Sistema de Asistencia Técnica Educativa MINEDUC, que presta servicios de apoyo y asesorías para la elaboración, implementación y/o monitoreo del Plan de Mejoramiento Educativo (PME) para establecimientos educacionales a lo largo de Chile. Compuesto por docentes de aula, psicólogos, ingenieros informáticos y periodistas. Están enfocados en hacer más fácil y eficiente el aprendizaje a través de la tecnología en el aula virtual.
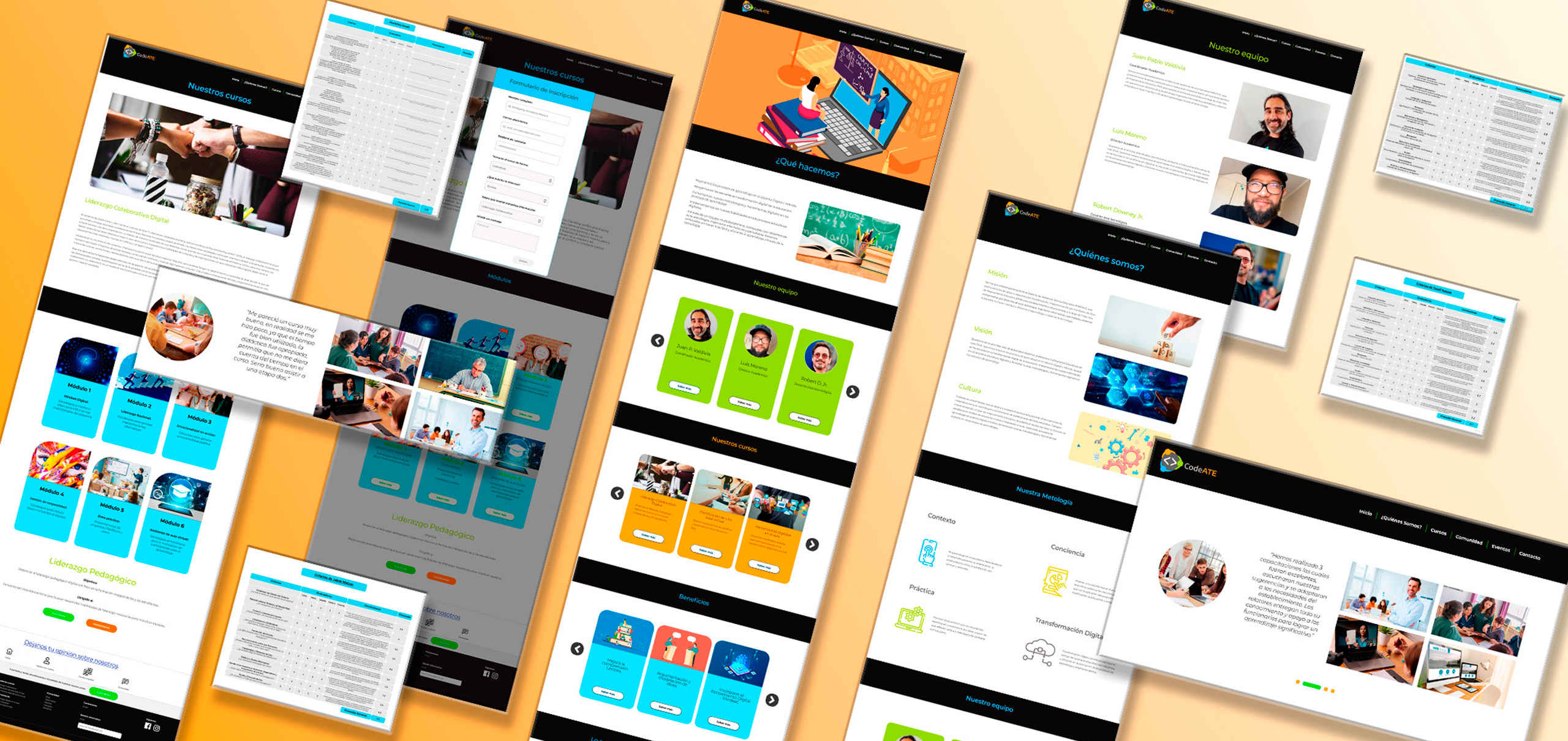
Rediseño del sitio web CodeAte implementando métodos y técnicas UX, finalizando con un prototipo funcional realizado en figma. Comenzar con una investigación acerca qué puede estar pasando con su producto, por qué a la gente no le llama la suficiente atención como para comprarlo y cómo se podría traducir eso con soluciones digitales y/o análogas que le permitan aumentar sus ventas y masificar su producto.
METODOLOGÍAS:
· Diseño Centrado en el Usuario (DCU, ) Tabla FOP/Encuestas/entrevistas/Mapa de empatía/Mapa de navegación/Test usabilidad/ · Design thinking · Scrum Agile.
TRABAJO EN EQUIPO:
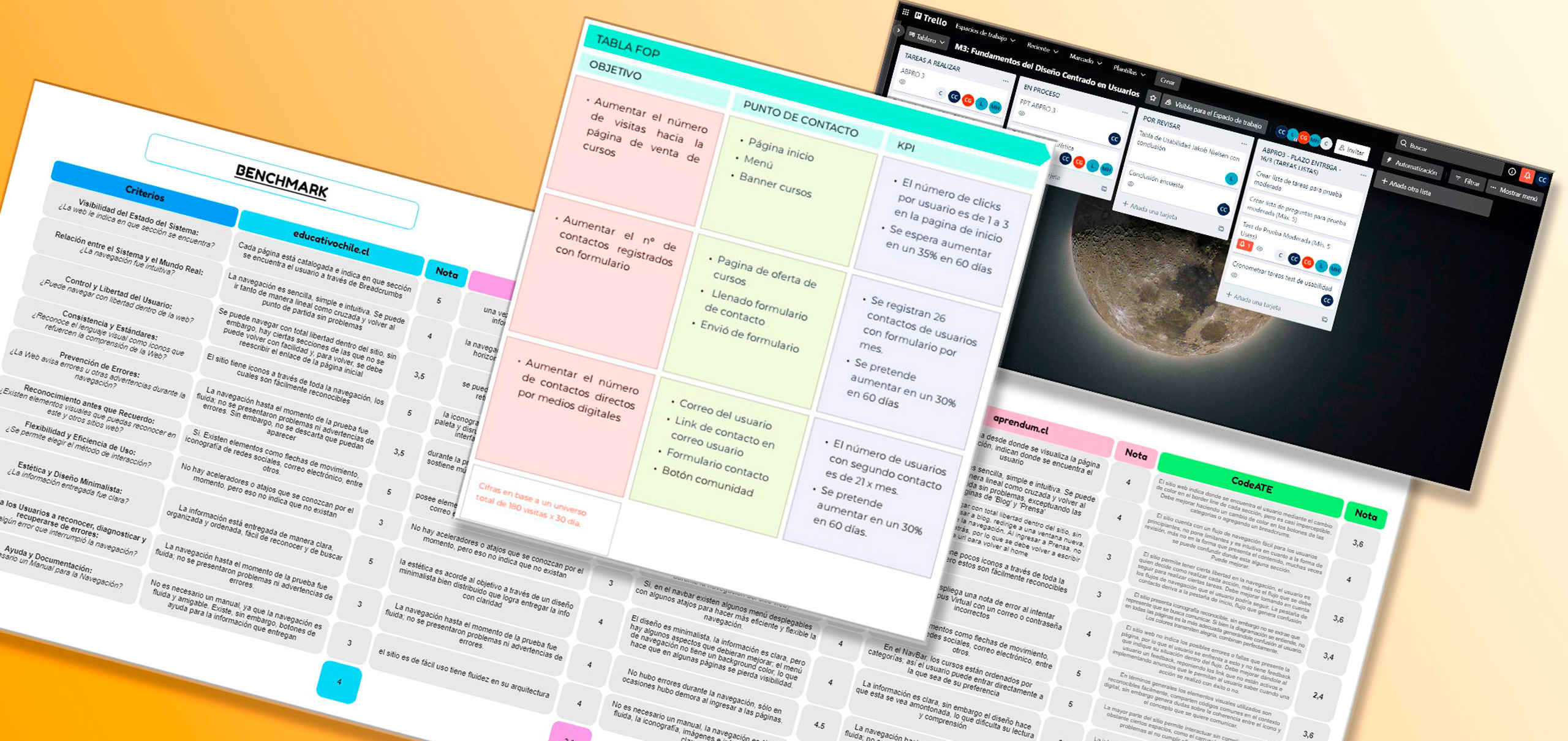
· Trello · Miró
WIREFRAME Y PROTOTIPO:
· Figma
Definimos los objetivos generales y específicos de la plataforma a través de una tabla FOP, en la cual logramos detectar 3 objetivos con sus respectivos puntos de contacto y KPI, realizamos una comparativa de sitios web (Benchmark) y determinamos plazos y roles a través de la plataforma Trello.


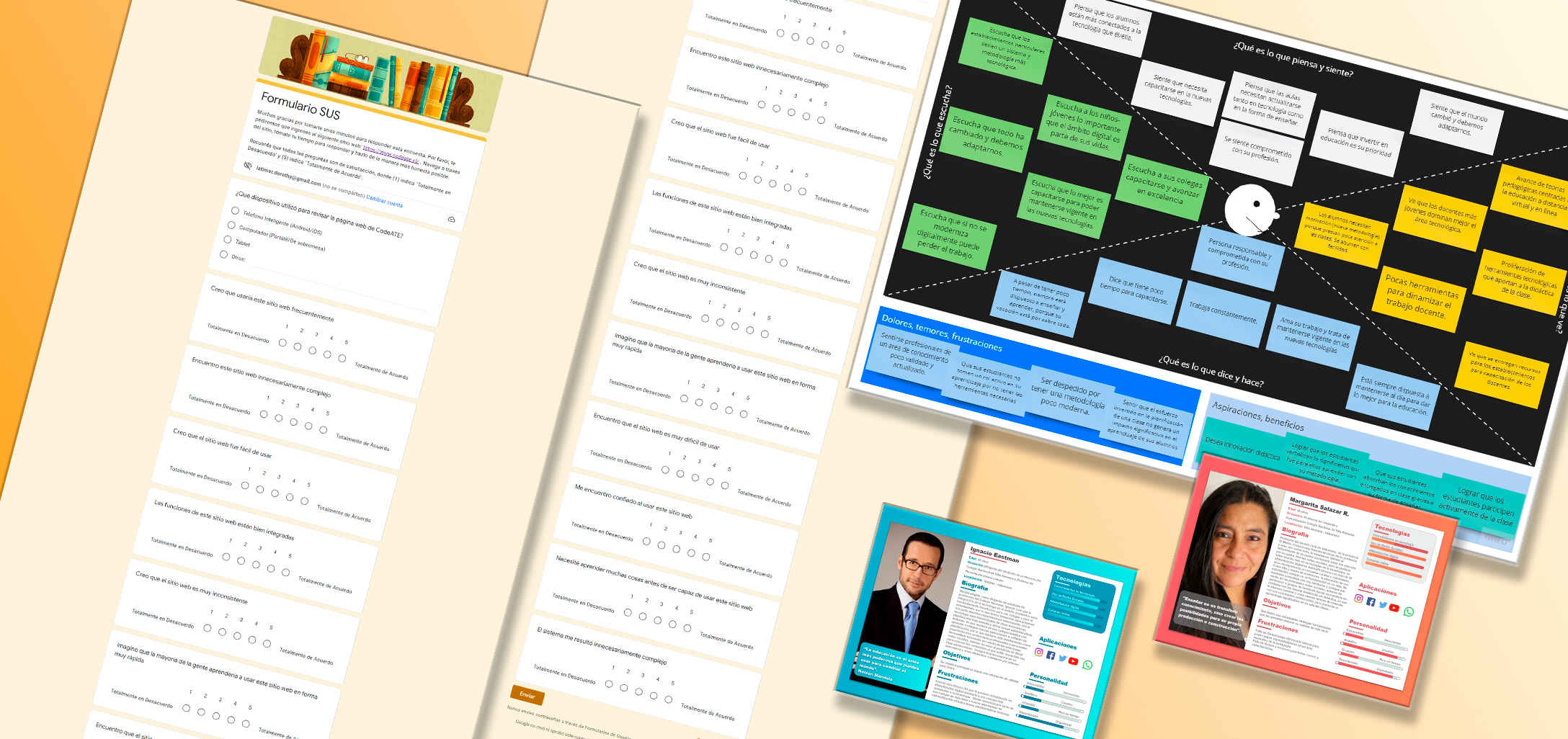
En esta etapa, analizamos el comportamiento de los usuarios, sus necesidades y hábitos, como también sus frustraciones, que se relacionan con el servicio ofrecido por CodeAte, a través de encuestas, entrevistas, mapa de empatía y user persona logrando llegar a nuestro público objetivo y usuario ideal. Estas investigaciones fueron fundamentales para generar la estrategia de contenidos y aplicar normas para asegurar la usabilidad y accesibilidad.
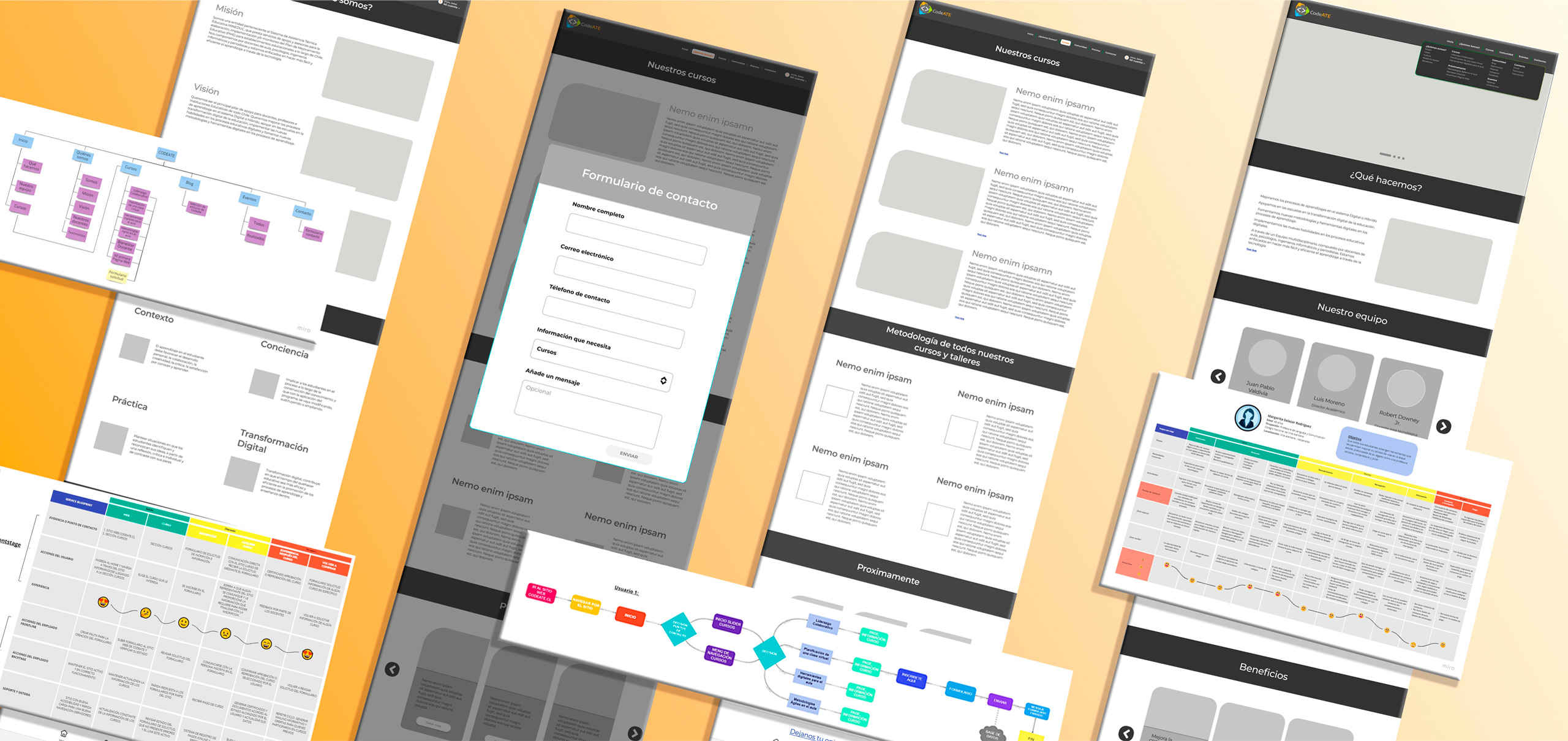
Para poder construir la futura interfaz del sitio web CodeATE tuvimos que ordenar, categorizar y etiquetar el contenido que tendrá el prototipo. En esta fase es cuando comenzamos a definir la jerarquía de la información y las lógicas de navegación. Es muy importante tener en cuenta que el principal objetivo es facilitar al máximo los procesos de comprensión y asimilación de la información, así como las tareas que ejecutan los usuarios en un espacio de información definido.


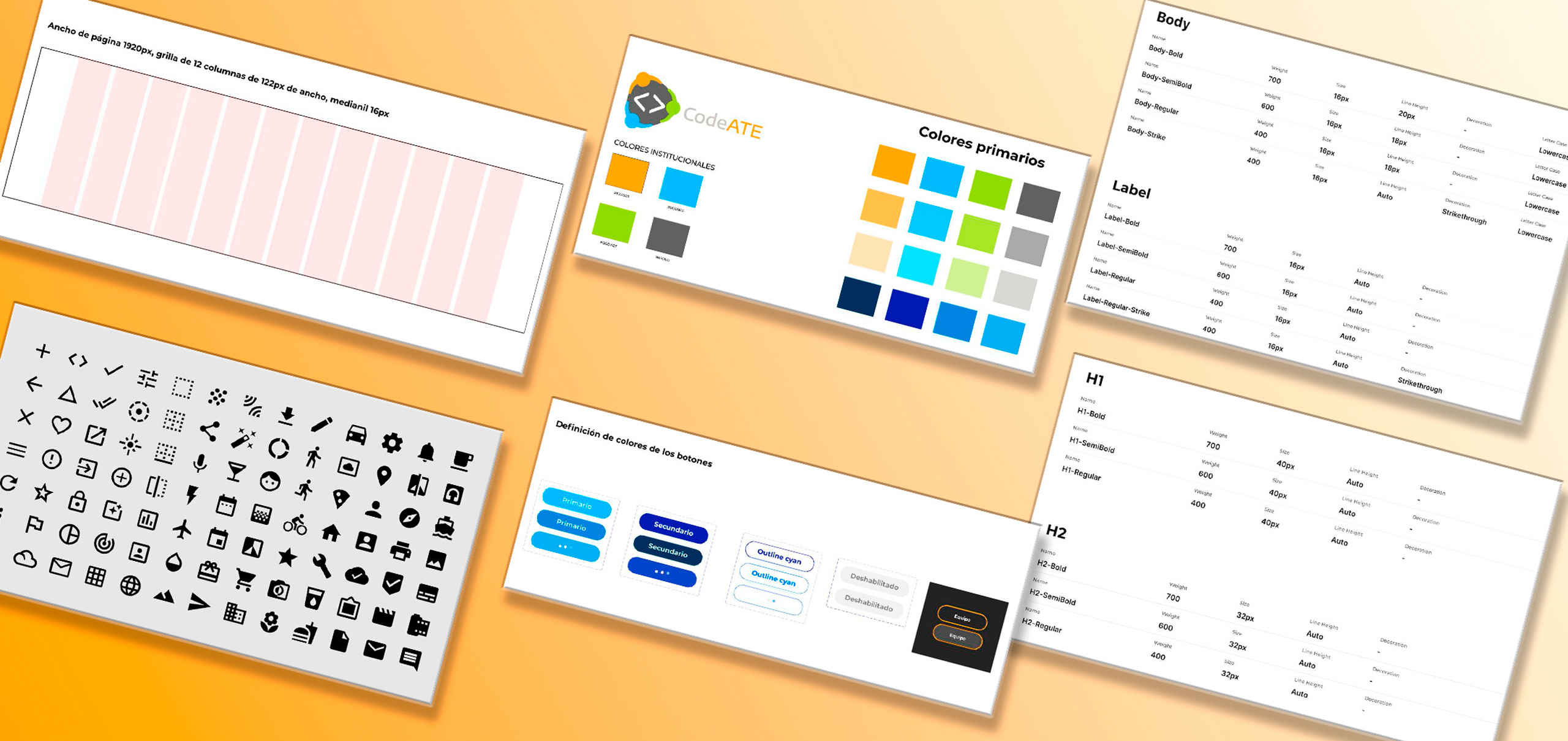
En esta etapa nos enfocamos en los aspectos gráficos y visuales de la interfaz, es decir, los elementos perceptibles por el usuario. Por ejemplo, el color y tamaño de un botón para que sea visible, que llame la atención y que den ganas de clicar en él; o la tipografía de los textos que se muestran en pantalla. Incluimos elementos que guían a los usuarios a realizar las interacciones planteadas como parte de los objetivos del proyecto. También, definimos la identidad visual del sitio, en conjunto a las normas gráficas, impulsando la presencia e identidad de CodeATE.
En este test de Usabilidad, se buscó analizar la funcionalidad del diseño propuesto para el sitio web de CodeATE y, en segunda instancia, se buscó analizar el diseño de este (Colores, tamaños de textos, etc).
La mayor parte de los entrevistados no tuvo mayores problemas al navegar por el prototipo.