
Realizado con el “equipo 6” en Bootcamp Awakelab - Talento Digital
Certificación:
Diseño centrado en el usuario
Diseño UX/UI
Desarrollo Front End


Realizado con el “equipo 6” en Bootcamp Awakelab - Talento Digital
Certificación:
Diseño centrado en el usuario
Diseño UX/UI
Desarrollo Front End

Es un emprendimiento, que realiza el diseño, impresión y armado de libretas personalizadas.
Con una trayectoria de 1 año y medio con su tienda en Instagram.
Visión: Convertirse en la papelería favorita de Chile, donde encuentres lo que necesitas para lograr tus metas, proyectos y desarrollar tu creatividad.
Misión: Comprometidos a traerte productor de calidad, hermosos y a precios realmente asequibles.
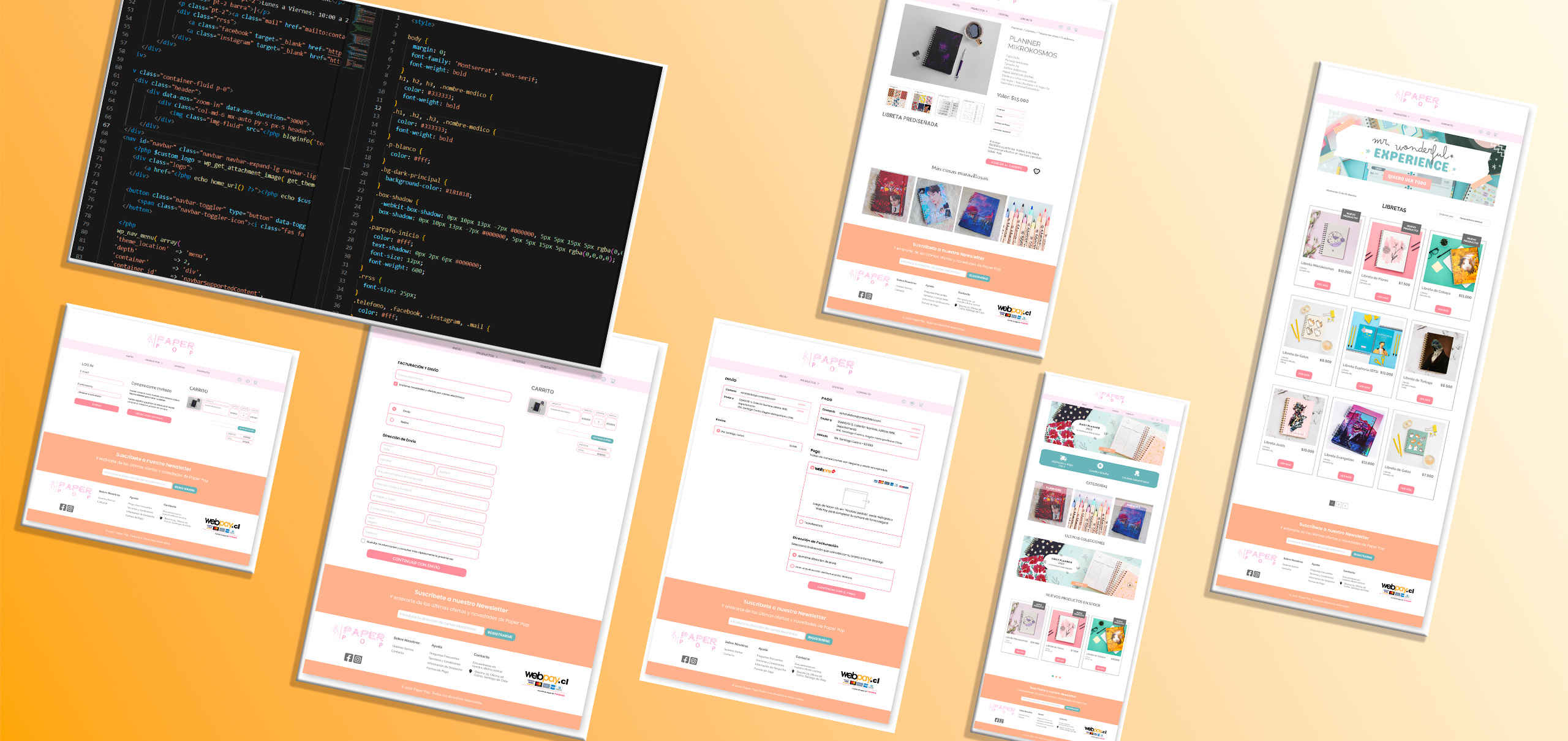
Crear un e-commerce con stock de productos fijos y personalizables.
Con el nuevo sitio pretende darle visibilidad a las redes sociales y ganar seguidores.
Lograr inscribir clientes en un newsletter.
Codificar 3 páginas en HTML5, CSS3, MediaQuery, Flexbox.
METODOLOGÍAS:
· Diseño Centrado en el Usuario (DCU )
· Design thinking
· Scrum Agile.
TRABAJO EN EQUIPO:
· Trello
· Miró
WIREFRAME Y PROTOTIPO:
· Figma
EDITOR DE CÓDIGO:
Visual studio code
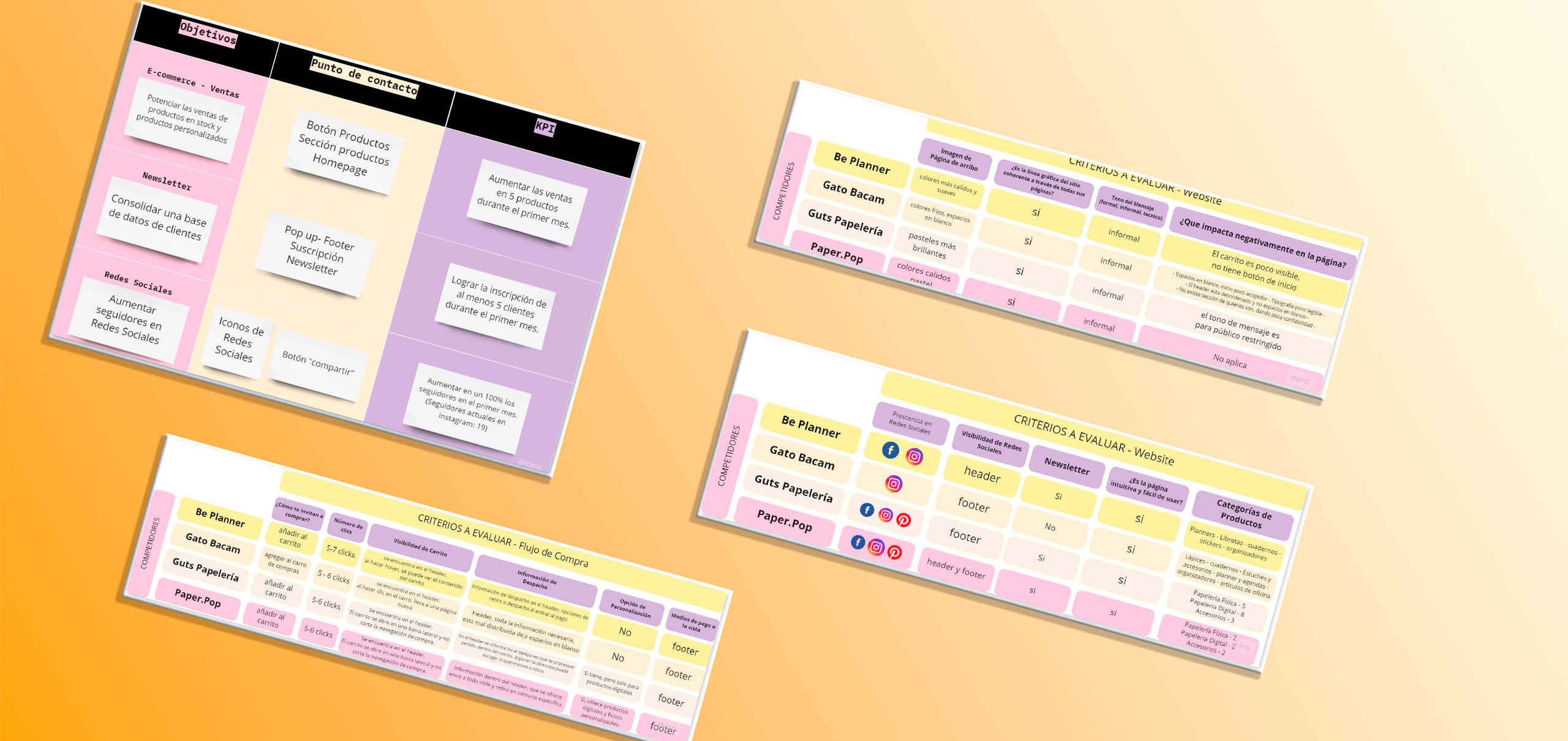
Definimos los objetivos generales y específicos a través de una tabla FOP, en la cual logramos detectar 3 objetivos con sus respectivos puntos de contacto y KPI, realizamos una comparativa de sitios web (Benchmark) y determinamos plazos y roles a través de la plataforma Miró.
Concluimos que gracias a la comparación realizada en el benchmark, conocemos que líneas gráficas siguen los sitios que ofrecen productos de papelería; pudimos reconocer las buenas prácticas y tenemos una idea clara de como funciona el flujo de compra de un e-commerce basado en esta temática.


En esta fase de la investigación logramos definir a través de encuestas y entrevistas las frustraciones y motivaciones de nuestro usuario ideal. Identificamos a través de preguntas con directa relación a nuestros objetivos, lo que potencialmente sería la propuesta de valor de nuestro producto. Un producto personalizado, de fácil compra y memorable, que logre cercanía con sus clientes a través de redes sociales y que incentive a la creatividad y organización.
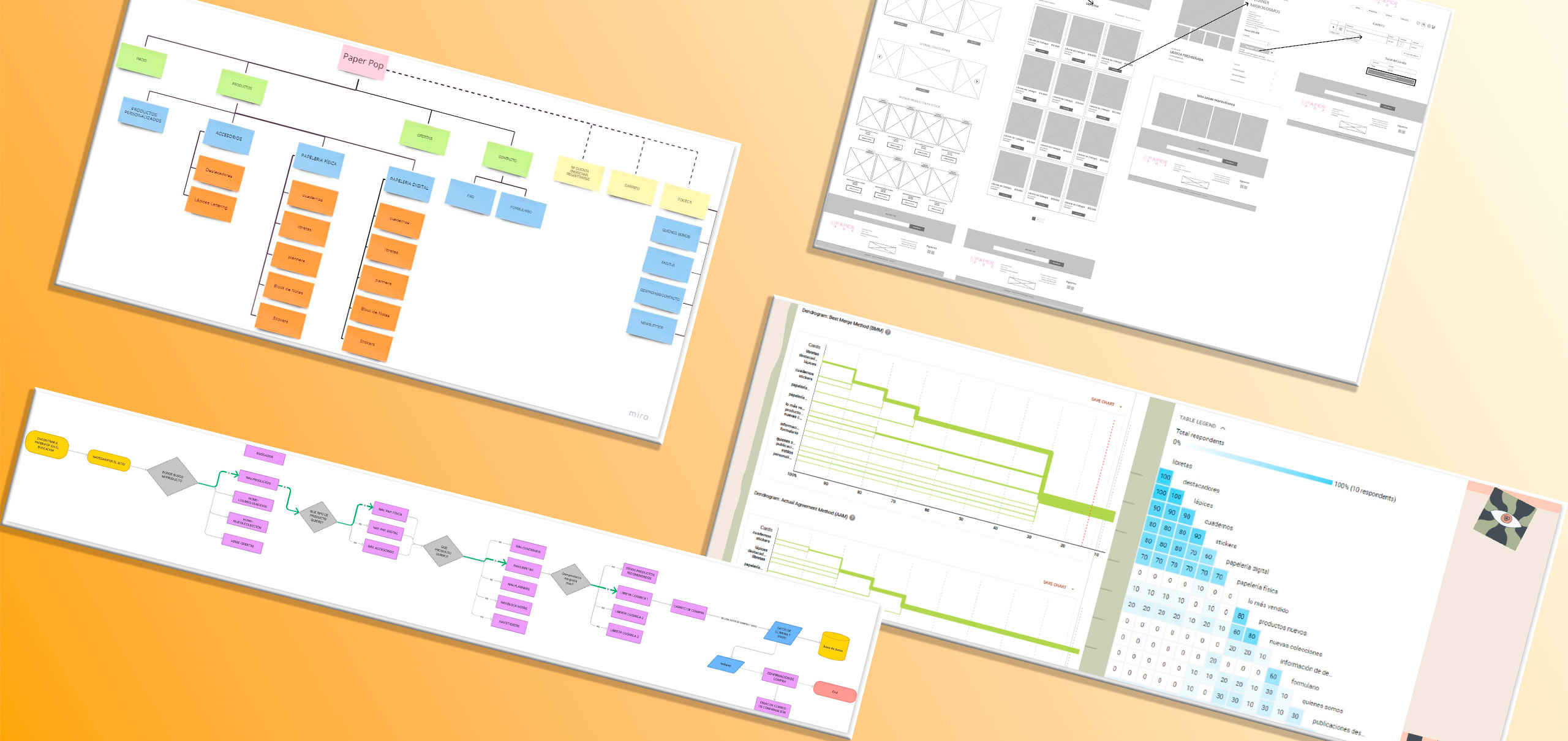
En esta etapa realizamos un cardsorting híbrido en donde le dimos la oportunidad a los usuarios para crear sus propias categorías. Diseñamos una propuesta de mapa de navegación e inventario inicial que en el proceso de cardsorting no sufrió grandes cambios, concordamos en reducir el número de botones en la barra de navegación tomando en cuenta los comentarios hechos por los usuarios. En base a los resultados del cardsorting y tomando en cuenta nuestro propio juicio, nuestra barra de navegación
quedó con 4 páginas, que son inicio, productos, ofertas y contacto.


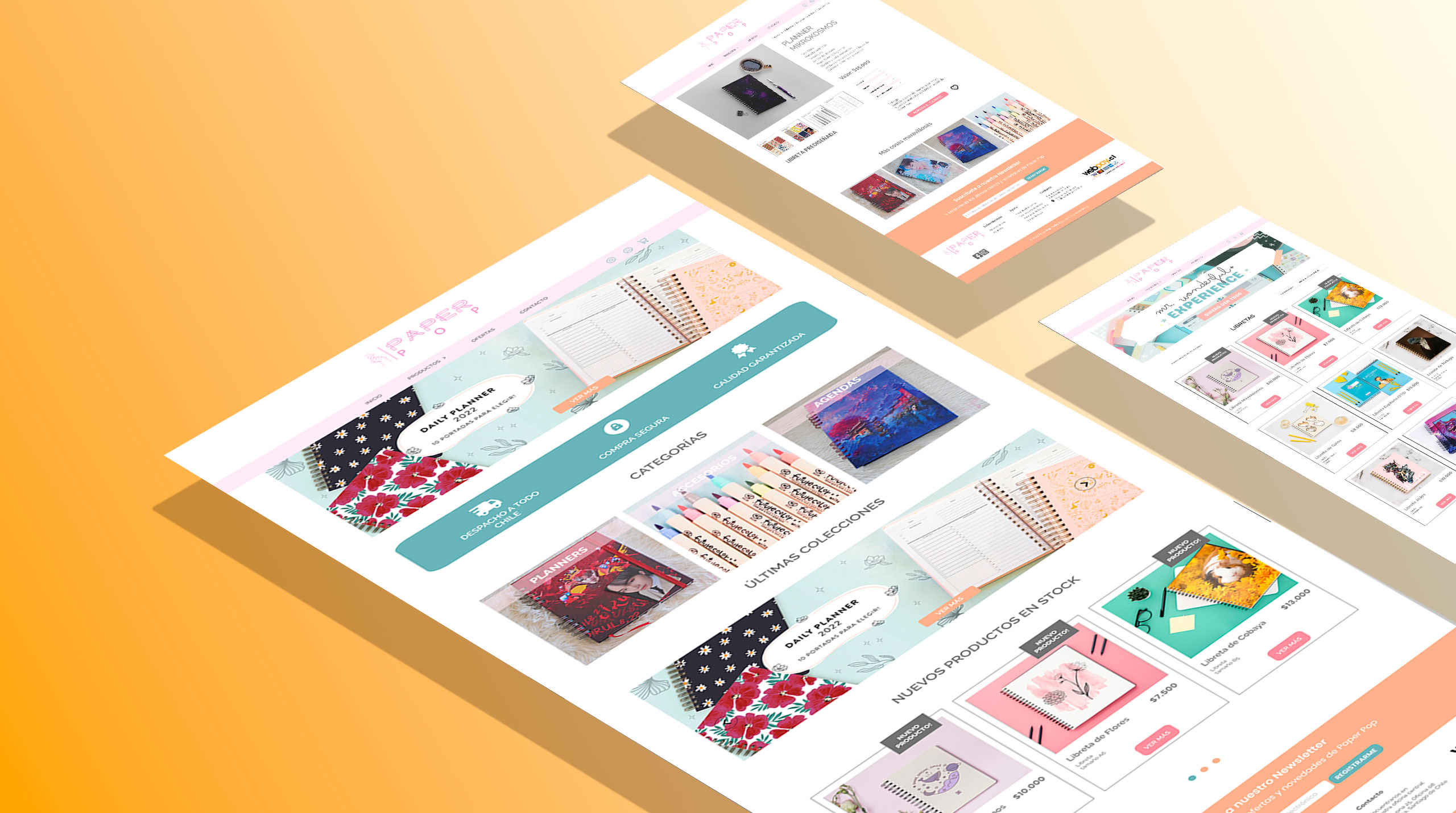
En esta etapa nos enfocamos en los aspectos gráficos y visuales de la interfaz, es decir, los elementos perceptibles por el usuario. Por ejemplo, el color y tamaño de un botón para que sea visible, que llame la atención y que den ganas de clicar en él; o la tipografía de los textos que se muestran en pantalla. Incluimos elementos que guían a los usuarios a realizar las interacciones planteadas como parte de los objetivos del proyecto. También, definimos la identidad visual del sitio, en conjunto a las normas gráficas, impulsando la presencia e identidad de Paper Pop.
De acuerdo a lo comentado por los usuarios, el flujo de compra de nuestro prototipo es lograble, fácil de entender y sin complicaciones. Hicieron mención de detalles estéticos dentro del sitio web que se pudieron haber pasado por alto; gracias a esto se realizó una jeraquía más detallada dentro de la información de los productos, se cambió la barra de navegación y se agregaron más pasos dentro del flujo de compra; más específicamente al momento del pago del producto.